We help startups start up.


As we all know the best way to change your search engine ranking is through writing valuable content and structuring it under proper headings and urls. Secondly, other recommendations I have heard are to write valid markup. utilize "title" and "alt" tags on images, and have a good image to text ratio on your page. For Orchard there is a nice little check-list you can follow to make sure you have the basics configured so that you are in good shape besides the content piece. Here are some things I like to do below. Also take a look at our recent content offering "17 SEO Myths to Leave Behind in 2015" and see how many myths you are still following!
1. An easy way to get some meta tagging into your content is to download and install the Vandelay Meta Tag module from the Orchard gallery. When enabled this will allow you to add keyword and description tags to all your pages. I am not saying this is the key to your SEO problems, but it is a module many customers will ask for. Secondly, it is critical for people who offload content creation to a third party. Content creators do not want to be asking you to be placing meta tags into specific pages for them. After install all of your pages will have options like seen in the screenshot below :

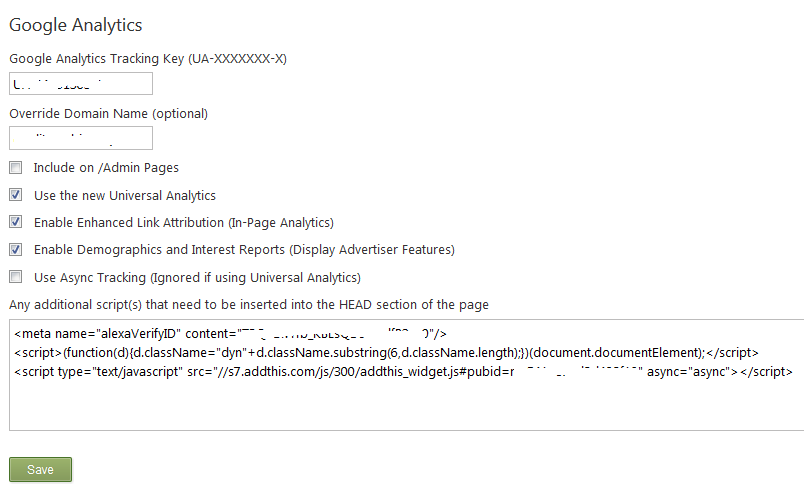
2. Download the Google Analytics module from the Orchard Gallery and install it. Once enabled you can browse to settings to configure all the options. You simply add your tracking key and configure some other optional settings for your site. This will properly include the tracking on your site.

3. Configure your auto-route preferences for your routes. You can preset some route preferences for content types by using the auto-route part settings in the content defintion manager. This is helpful because you can make sure users are properly publishing items to routes they should be. This keeps your content in areas that are relative to the specific URL phrases they live under. You can browse to the content defintion manager and you can set your auto-route settings like this :

Then when you go to your Blog Post type for example the auto-route will be populated with the proper root url for your type.

4. Override the Document.cshtml file in your theme. You can find the default one here "\src\Orchard.Web\Core\Shapes\Views". By placing this in your theme, you can then control at the base level the wrapper of Layout.cshtml. You can then place any other tags or scripts you need into every page of the site. You can also control the Page titling to your liking.
5. Install the Robots.txt module from the Orchard Gallery. This will let you configure which pages you would like to be indexed by search engines and which you do not.
6. Configure SSL for your site via the web.config/IIS or use the Orchard.SecureSocketsLayer module which is now part of the Orchard core modules. Google has indicated this will give you a higher search ranking.
7. Download and install the Browser Detection module in order to force SSL for all users. You can also use this to module to force users to a Fully Qualified Domain Name as well so all your sites are properly indexed with search engines. You may also utilize the web.config/IIS for this as well. For example, users arriving at cloudconstruct.com will be forced to www.cloudconstruct.com.
8. Make sure your site is mobile ready! You can use any of these Responsive Themes from the Orchard Gallery. This will give you a higher ranking in the mobile search rankings according to Google.
9. Turn on the SysCache and OutputCache modules in the Orchard Modules area. Page load time can also negatively effect your search engine ranking.
10. Write great content with descriptive titles, often!
I hope this checklist for Orchard has helped people come up with some standard items to configure to enable smart SEO practices. Also take a look at our recent content offering "17 SEO Myths to Leave Behind in 2015" and see how many myths you are still following!
About the Author:
Arra Derderian serves as the President and as a Lead Technical Architect for Cloud Construct. As a founder at Cloud Construct, Arra is involved in all levels of the business from new project engagements, project planning, and development.
He also serves as the founder of the Boston Orchard CMS User Group and is a member of the Windows Azure Insiders group.
Arra graduated from Northeastern University School with a Bachelor of Science degree in Computer Science.
